Introducing the ASP.NET 4.7 MVC blogging framework built for speed and getting things right.
I’ve been blogging for various reasons starting back in 2010. In that time I’ve used my fair share of blogging platforms, most notably Wordpress and Medium.
Without going into too much detail as I would like to keep this blog more to the point and technical; Wordpress wouldn’t work because it’s unreasonable to do anything custom with it, and I’m not interested in hosting these posts on a platform I don’t own. Something else had to be found.
After hours of examining open source DotNet blogging software, I finally came to the conclusion I thought I was going to end up at anyway.
I’m going to have to build my own.
See I’m the type of person who likes building my own things, it keeps me busy and I like the challenge. Queue the music.
It’s not just that I like making work for myself, there were a few constraints:
- It had to be fast, few things disinterest me more than a slow website.
- It had to be light, I don’t want to maintain a million dependencies of someone else’s “pretty good” code.
- It had to be flexible, being on my personal domain I know myself well enough to know I’ll want to add random stuff later.
- It had to use Markdown format, Medium got me hooked.
- It had to look good, I’m way too finicky with design.
- It couldn’t use a database, because I’ve never built something flat file.
I really like what Mads Kristensen did with MiniBlog (and MiniBlog.Core), but there were a few things I didn’t like. Mostly it being non-markdown, non-MVC, having its own comment system, and some architectural design decisions from my side.
I decided to start there, reusing his XML storing and loading approach, adding custom routes, custom in-memory caches, and custom helpers. Soon the proof of concept was starting to look feasible.
I then added the wonderful markdown to HTML parsing work of Karlis Gangis for the fastest-kid-on-the-block CommonMark.Net. Now we were onto something.
I grabbed my favourite serif and sans-serif fonts and threw together a rough layout that I didn’t hate. While polishing up the Disqus and reCaptcha integrations my buddy Jean-Paul Kleynhans gave the frontend a once over nudging things just right.
Every component I added to the build was tested for speed, retested, refactored, and tested some more. Did you know adding a base controller adds 30ms to the first paint time? Neither did I. Unwrapping the viewbag doesn’t add that much but that’s just dirty.
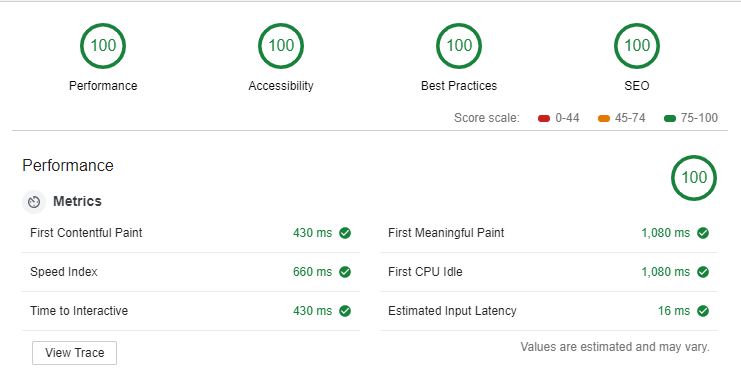
One of the finishing up tasks I had was adding Schemas to the blog post pages because having a blog be unfriendly to search engines would be like writing on the beach. Just after that, I ran the first full Google Audit, I was blown away. All green, all hundreds; I guess the years of code reviews and user acceptance test amends are starting to pay off.

Either that or having the luxury to build something with a best-practice-or-not-at-all mindset from the start is the way to go.
I’m definitely not done with this codebase though, I would like to see just how much performance I can squeeze out of it (and full-fat DotNet for that matter), so expect some posts about BenchmarkDotNet running on this project.
I’ll be updating the Github repo as even cooler changes keep me busy, until then I hope someone who loves progressive web apps comes along and writes an async offline memory cache so we can get BlogFull to 100 on all 5 Google Audits.
Feel free to check out BlogFull on GitHub.
Thanks for stopping by.